原理
元素本身不允许硬回车即被拆分到不同的行。同时具有如下特性:
- 可以使用Shift+Enter来实现元素内软件回车,即换行效果
- 元素内回车一定会产生”setElementContent.request”事件用于应用按业务要求修改元素内容
配置
方案一:文档全局允许元素跳转
则在元素内会产生”setElementContent.request”事件,该事件从应用返回后,会自动依次跳转到下一个元素。
- 注意
元素有嵌套时,最先到达的是外层元素,应用设置时应注意,修改外层元素的内容内层元素对象可以被覆盖。
var cfg={};
cfg.auto_jump_mode = E_CFG_MODE.GlobalAllow;//1
ThinkEditor.SetDocConfig(cfg);方案二:跟随元素跳转设置
Step1:文档默认为跟随元素跳转配置,也可以通过如下语句设置
var cfg={};
cfg.auto_jump_mode = E_CFG_MODE.FollowObjectCfg;//0
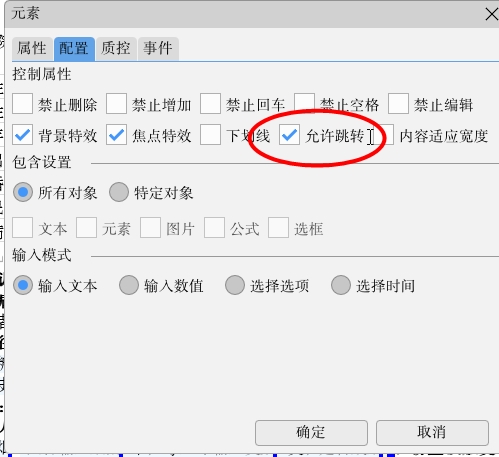
ThinkEditor.SetDocConfig(cfg);Step2: 通过元素配置UI 允许元素跳转。

应用根据”setElementContent.request”事件回调,修改元素内容
Step1: 注册监听
ThinkEditor.addEventListener("setElementContent", this.setElemetnContentListener); Step2: 修改元素内容
setElemetnContentListener(e){
console.log(e);
/**************************************************
返回值:true 表示继续执行修改元素操作 false 表示取消本次修改操作
***************************************************/
var allow=true;
var data = e.data;
if(data.handle=="request")
{//请求设置元素内容
/* 提取元素信息 */
var id = data.id;
var name = data.name;
var source_class = data["source-class"];
var source_id = data["source-id"];
/* 应用可根据id、name或source_class、source_id判定当前签名类型 */
/**************************************************
由应用处理业务代码 灵活设计
***************************************************/
//注意ID填空,表示设置当前正在操作的元素,也可以填具体元素ID
ThinkEditor.SetElementContent("", "<Fragment><Format color='0' />12345678</Fragment>");
//or 或者使用如下语句设置
//ThinkEditor.SetElementContent("DE01.0.010.00", "<Fragment><Format color='0' />12345678</Fragment>");
}
return allow;
}文档更新时间: 2025-11-08 09:52 作者:admin
