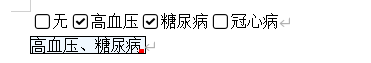
单击选框-联动-监听事件方案

单击选框-联动-监听事件-修改元素值
//step1: 监听E_EVENT_KEY.focusChange时间
thinkEditor.addEventListener(E_EVENT_KEY.focusChange, OnFocusChange);
//step2: 判断单击事件 并联动设置out元素的值
const OnFocusChange = async (e) => {
let data = e.data.data;
if (data.method == "click" /*单击触发*/) {
let checkBox = data.checkBox;
if (checkBox !== undefined) {
if (checkBox.option?.optionName == "linkageTest" /*单击的选框属于需要关心的选集*/) {
/**********************************
* step1:获取 同一选项组(选集)的其他选项信息
* ********************************/
let checkboxs = thinkEditor.GetCheckBoxProperties({
mode: 3, //=0 所有选框 =1 id或optionName非空所有选框 =2 按ids提取 =3按optionNames 选集名 获取
optionNames: ["linkageTest"],
});
/**********************************
* step2:按需拼接选中内容
* ********************************/
let selectedContent = [];
checkboxs.forEach((checkbox) => {
if (checkbox.checked /*选中*/ && selectedContent.includes(checkbox.text /*去重处理*/) == false) {
selectedContent.push(checkbox.text);
}
});
let outStr = "";
selectedContent.forEach((electedStr) => {
//拼接为 需要的格式
outStr += (outStr == "" ? "" : "、") + electedStr;
});
/**********************************
* step3:将结果输出到显示元素
* ********************************/
thinkEditor.SetElementContent("out", outStr);
}
}
}
};文档更新时间: 2025-04-23 21:35 作者:admin
