描述
在文档中鼠标右键时,将弹出-右键菜单
基本流程
- setp0:禁用内置菜单 new ThinkEditor({useInnerMenuBox: false …})
- step1:监听’openMenu’事件。注:closeMenu可以暂不关心,关闭右键场景 a、用户点击到菜单区域之外 b、用户点击了菜单按钮,需要关闭菜单的如上两个场景都由应用自行控制
- step2:在openMenu 事件处理函数中得到当前显示的菜单子项数据,应用可增加或减少自定义的菜单子项,如此确定了右键菜单要显示什么内容
- step3:应用基于当前鼠标单击点(应用自行监听菜单显示坐标)
使用自己的前端框架绘制显示菜单- step4: 点击某个菜单按钮,调对应编辑器接口比如复制=>thinkEditor.Copy(),应用自行按场景关闭右键菜单。
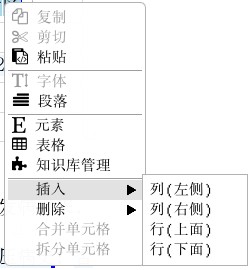
效果示例

应用监听”打开菜单”事件
thinkEditor.addEventListener("openMenu", this.OnOpenMenu);打开菜单
OnOpenMenu(e)
{
var openMenuEvent = e.data;
//解析menuEvent,得到需要展示的菜单信息
var openMenuContent = openMenuEvent.content;
}menuEvent数据格式如下
{
"handle": "action",
"type": "openMenu",
"data": {
"menu": [
{
"action": "copy",
"text": "复制",
"enable": false,
"group": "contentOpt"
},
{
"action": "cut",
"text": "剪切",
"enable": false,
"group": "contentOpt"
},
{
"action": "paste",
"text": "粘贴",
"enable": true,
"group": "contentOpt"
},
{
"action": "font",
"text": "字体",
"enable": false,
"group": "commonAttr"
},
{
"action": "paragraph",
"text": "段落",
"enable": true,
"group": "commonAttr"
},
{
"action": "element",
"text": "元素",
"enable": true,
"group": "objectAttr"
},
{
"item": "table",
"text": "表格",
"enable": true,
"group": "objectAttr"
},
{
"action": "knowledge",
"text": "知识库",
"enable": true,
"group": "objectAttr"
},
{
"action": "insert",
"text": "插入",
"enable": true,
"group": "editOpt",
"menu": [
{
"action": "colLeft",
"text": "列(左侧)",
"enable": true,
"group": "tableOpt"
},
{
"action": "colRight",
"text": "列(右侧)",
"enable": true,
"group": "tableOpt"
},
{
"action": "rowUp",
"text": "行(上面)",
"enable": true,
"group": "tableOpt"
},
{
"action": "rowDown",
"text": "行(下面)",
"enable": true,
"group": "tableOpt"
}
]
},
{
"action": "delete",
"text": "删除",
"enable": true,
"group": "editOpt",
"menu": [
{
"action": "currentRow",
"text": "当前行",
"enable": true,
"group": "tableOpt"
},
{
"action": "currentCol",
"text": "当前列",
"enable": true,
"group": "tableOpt"
},
{
"action": "currentTable",
"text": "当前表格",
"enable": true,
"group": "tableOpt"
}
]
},
{
"action": "mergeCells",
"text": "合并单元格",
"enable": false,
"group": "editOpt"
},
{
"action": "splitCells",
"text": "拆分单元格",
"enable": false,
"group": "editOpt"
}
]
}
}基础结构
- “menu”字段为一个数组,内包含”menuItem”子项
- “menuItem”子项又可以具备”menu”字段,从而形成二级菜单。例如:插入-列(左侧)/列(右侧)
| 字段 | 必填 | 类型 | 说明 | 备注 |
|---|---|---|---|---|
| action | 是 | string | 菜单子项名 | 标识需要执行的动作 |
| text | 是 | string | 菜单显示文本 | App也可以根据item自定义菜单显示文本 |
| enable | 是 | bool | 是否使能 | 0: 不使能,显示为灰色,不可点击触发事件 1:使能 |
| group | 是 | string | 组名 | 不同组的菜单子项可以使用分隔符进行视觉分割。App也可以不依赖group,不分组或自定义分组 |
内容操作
| 子项 | 必填 | 执行动作 | 说明 | 备注 |
|---|---|---|---|---|
| copy | 是 | ThinkEditor.Copy() | 复制 | |
| cut | 是 | ThinkEditor.Cut() | 剪切 | |
| paste | 是 | ThinkEditor.Paste(E_PASTE_TYPE.Normal) | 粘贴 |
通用属性
| 子项 | 必填 | 执行动作 | 说明 | 备注 |
|---|---|---|---|---|
| font | 是 | ThinkEditor.DisplayFontSetWindow(E_DISPLAY_MODE.Show) | 显示字体设置窗口 | 编辑器将产生”openFontSetWindow”的request事件。App监测到该事件后,自定义显示字体设置窗口 |
| paragraph | 是 | ThinkEditor.DisplayParagraphSetWindow(E_DISPLAY_MODE.Show) | 显示段落设置窗口 | 编辑器将产生”openParagraphSetWindow”的request事件。App监测到该事件后,自定义显示段落设置窗口 |
对象属性
| 子项 | 必填 | 执行动作 | 说明 | 备注 |
|---|---|---|---|---|
| element | 否 | DisplayElementSetWindow() | 显示元素设置窗口 | 编辑器将产生”openElementSetWindow”的request事件。App监测到该事件后,自定义显示元素设置窗口 |
| table | 否 | DisplayTableSetWindow() | 显示表格设置窗口 | 编辑器将产生”openTableSetWindow”的request事件。App监测到该事件后,自定义显示表格设置窗口 |
| barCode | 否 | DisplayBarCodeSetWindow() | 显示二维码设置窗口 | 编辑器将产生”openBarCodeSetWindow”的request事件。App监测到该事件后,自定义显示二维码设置窗口 |
| checkBox | 否 | DisplayCheckBoxSetWindow() | 显示选框设置窗口 | 编辑器将产生”openCheckBoxSetWindow”的request事件。App监测到该事件后,自定义显示选框设置窗口 |
| formula | 否 | DisplayFormulaSetWindow() | 显示公式设置窗口 | 编辑器将产生”openFormulaSetWindow”的request事件。App监测到该事件后,自定义显示公式设置窗口 |
| image | 否 | DisplayImageSetWindow() | 显示图片设置窗口 | 编辑器将产生”openImageSetWindow”的request事件。App监测到该事件后,自定义显示图片设置窗口 |
| pageNum | 否 | DisplayPageNumSetWindow() | 显示页码设置窗口 | 编辑器将产生”openPageNumSetWindow”的request事件。App监测到该事件后,自定义显示页码设置窗口 |
| knowledge | 否 | DisplayKnowledgeSetWindow() | 显示知识库设置窗口 | 编辑器将产生”openKnowledgeSetWindow”的request事件。App监测到该事件后,自定义显示知识库设置窗口 |
文档更新时间: 2025-11-24 22:16 作者:admin
