概述
编辑器的选项管理器对象OptionsManager,定义在ThinkEditor.Defined.js文件中。
OptionsManager应当跨文档管理共享知识库选项数据,编辑器默认初始化了一个全局选项管理器对象optionsManager实例来管理选项。
需要使用时import
import { optionsManager } from '@/components/editor/ThinkEditor.Defined';选项数据的产生
选项数据由如下几种方式产生
- 方式一:解析文档时如文档有使用选项数据,将产生setOptions.event事件
- 方式二:利用UI-知识库管理 编辑、新增optionsManager对象中的选项数据
- 方式三:一般HIS系统都有现成的知识库选项数据,通过调用接口添加选项使用
注意:
- 选项数据并不是直接加载到文档或编辑器中的,而是跨文档加载到optionsManager中。
方式一:解析文档时文档编辑器将产生setOptions.event事件
选项数据会按需保存到xml中,解析一个文档结束后将产生setOptions.event事件,应用监听编辑器的setOptions.event事件获取文档选项数据到应用UI。
- 详见Demo OnSetOptionsEvent()->optionsManager.AddOptions方法处理
示例代码:
添加监听setOptions事件
addEditorEventListener(thinkEditor) {
...
thinkEditor.removeEventListener(E_EVENT_KEY.setOptions, this.OnSetOptions);
...
}关闭编辑器时应当移除监听setOptions事件
removeEditorEventListener(thinkEditor) {
...
thinkEditor.removeEventListener(E_EVENT_KEY.setOptions, this.OnSetOptions);
...
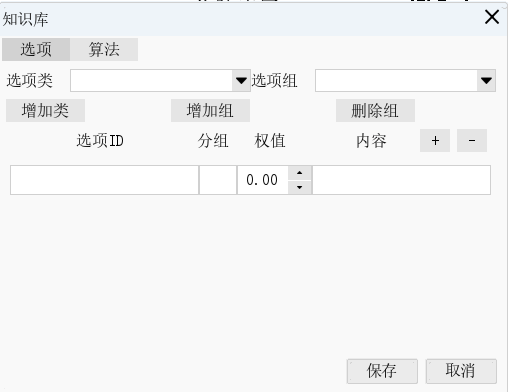
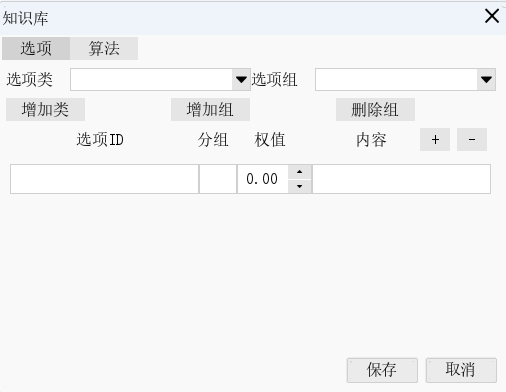
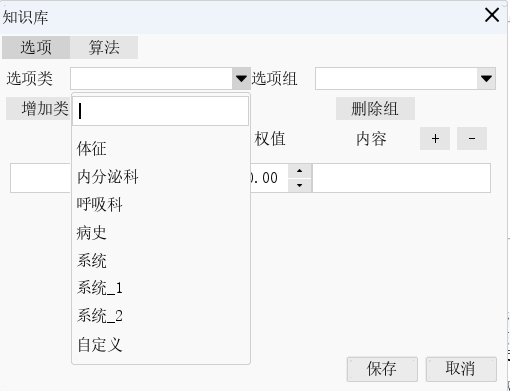
}方式二:利用UI-知识库管理 编辑、新增
- 详见Demo optionSet.vue optionsManager.AddOption处理
鼠标右键菜单-知识库
方式三:应用通过接口添加
第三方应用可将自己原有的选项结构转换为AddOptions()接口需要的选项参数结构;或通过代码构造选项参数结构。
- 详见Demo async PreLoadUserDefinedOptions处理
- 用户应当结合自己系统完善PreLoadUserDefinedOptions方法实现
选项参数结构如下
options
[
{
"optionClass": "自定义",
"optionId": "性别",
"items": [
{
"id": "男",
"groupId": "1",
"weight": 1,
"content": ""
},
{
"id": "女",
"content": "",
"groupId": "1",
"weight": 1
}
]
}
]调用接口
optionsManager.AddOptions(options)选项数据的消费
注意:
- optionsManager中的选项数据有如下的消费场景
a、提供给UI(选项Comb)
b、文档按需加载选项数据
a、提供给UI(选项Comb)
选项类
optionsManager.options数组中的optionClass为当前系统支持的选项类
示例使用代码
<el-option v-for="item in optionsManager.options" :key="item.optionClass" :label="item.optionClass" :value="item.optionClass"></el-option>
选项组
var currentOptionClassObj = optionsManager.options[i]
currentOptionClassObj中的optionIds为当前系统支持的选项组
示例使用代码
<el-option v-for="item in currentOptionClassObj.optionIds" :key="item.optionId" :label="item.optionId" :value="item.optionId"></el-option>
b、文档按需加载选项数据
文档需要选项数据时,将产生setOptions.request事件。注意:和setOptions.event区别。
- 使用thinkEditor.SetOptions()接口加载选项数据到文档中
示例代码:
OnSetOptionsRequest(e /*ThinkEditorEvent*/) {
var thinkEditor = e.data.editor
if (thinkEditor === undefined) {
return; //error
}
var requestOptionIds = e.data.data;
var setOptionIds = new Array();
for (let requestOptionId of requestOptionIds) {
var optionId = this.$optionsManager1.GetOptionId(requestOptionId.optionClass, requestOptionId.optionId);
if (optionId !== undefined) {
setOptionIds.push(optionId);
}
}
thinkEditor.SetOptions(setOptionIds);
}文档更新时间: 2024-11-20 21:54 作者:admin
