- 说明
- 注意
- 在线调试[试一试用例]
- step1:点击[运行代码]按钮
- step2:需要调试的源码输入debugger-并F12打开控制台调试器
- step3:点击运行
- step4:触发功能代码执行
- 本地调试[试一试用例]
- step1:点击右上角[下载]按钮
- step2:解压试一试用例压缩包
- step3: 使用Visual Studio Code按目录打开用例
- step4: 启动运行并调试
- [推荐]方案一:使用Live Server调试
- 1、安装Live Server插件
- 2、点击Visual Studio Code右下角Go Live启动调试按钮
- 方案二:使用vite调试
- 1、在终端输入命令vite
- 2、打开浏览器输入网址
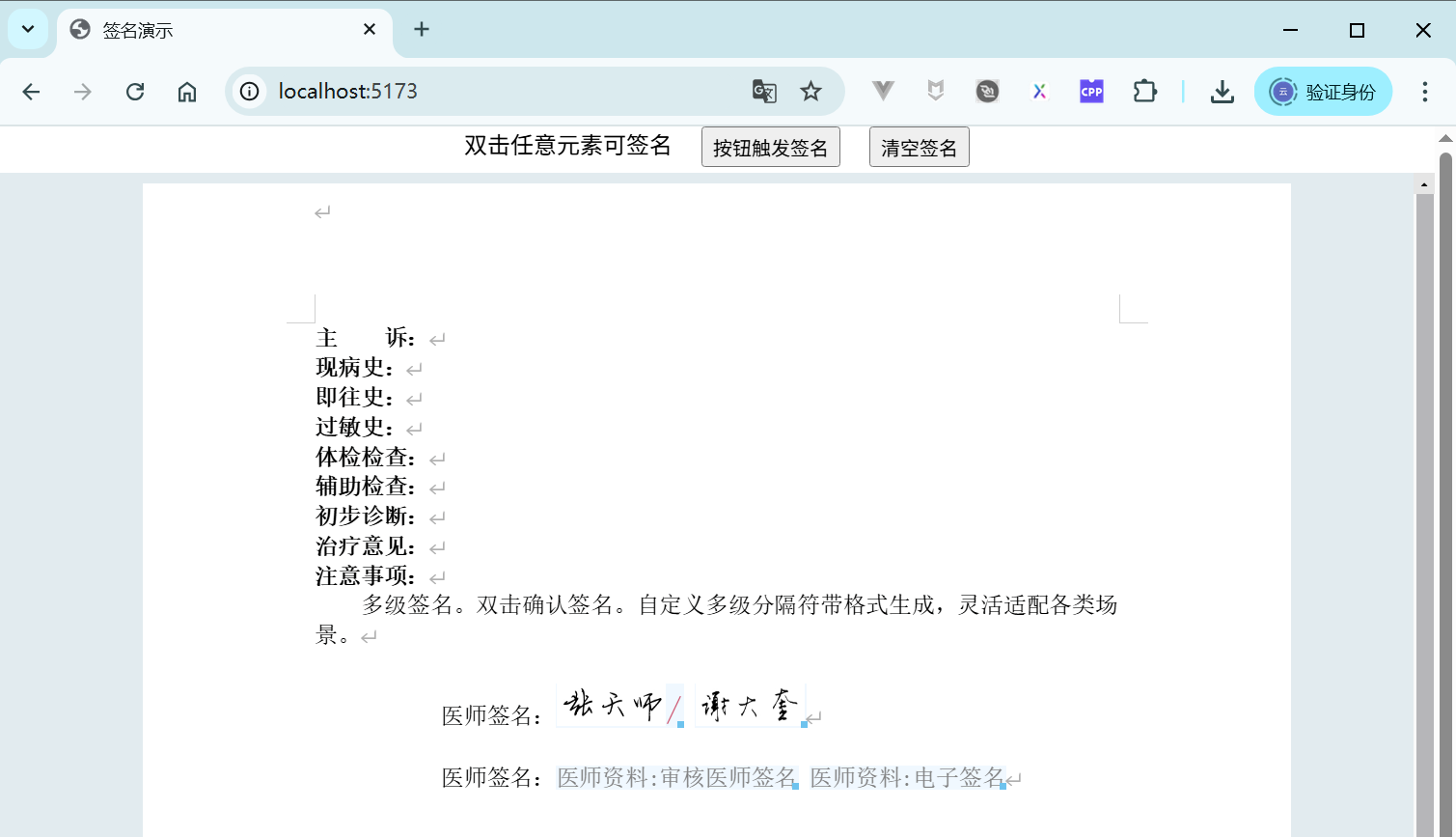
- 本地运行效果如下图
说明
信译编辑器正在逐步上线《接口手册》和《设计手册》的试一试功能。试一试功能具备如下特定:
- 模块化多tab展示,功能片段更直观
- 支持在线修改源码,所见即所得 即刻在线显示运行结果
- 支持下载试一试用例 客户可进行本地调试
注意
ThinkEditor.js中的方法才是《开发手册》中对应的编辑器接口。示例: thinkEditor.NewDoc()为编辑器接口。而NewDocAsnyc()不是编辑器接口,而是为方便应用和理解的代码组合及封装。
在线调试[试一试用例]
step1:点击[运行代码]按钮

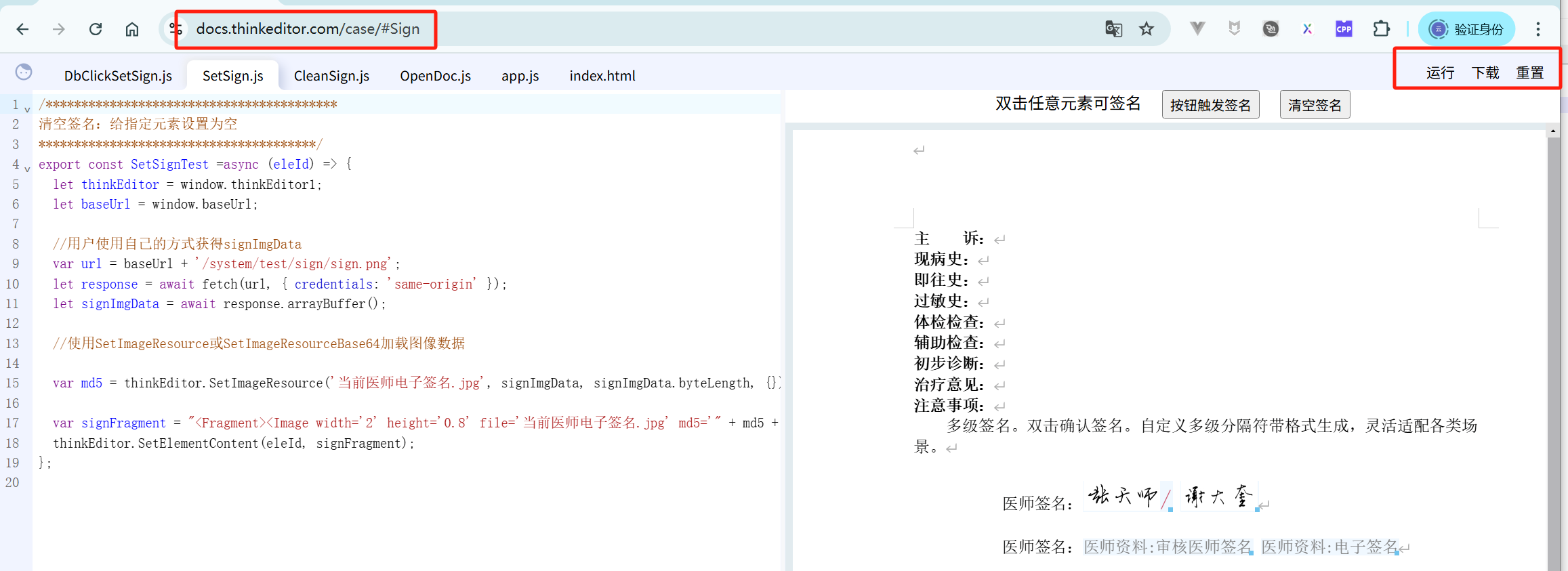
即可进入如下试一试界面:
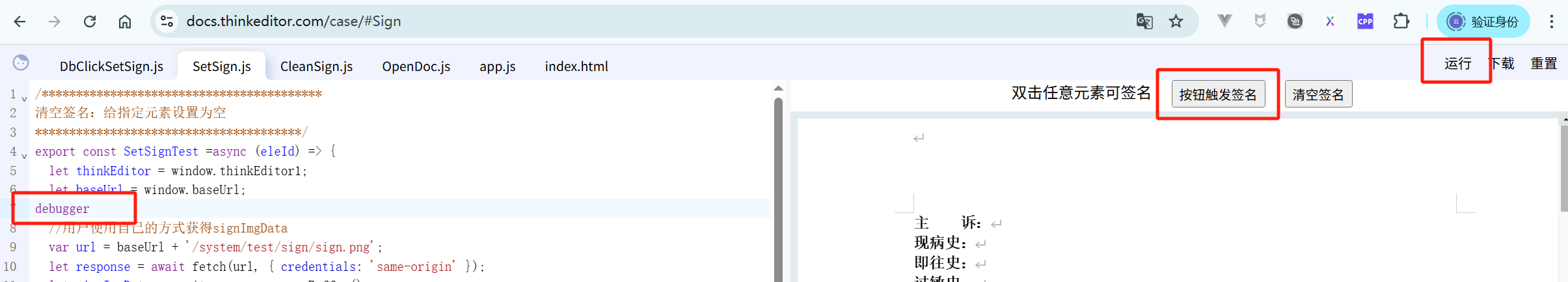
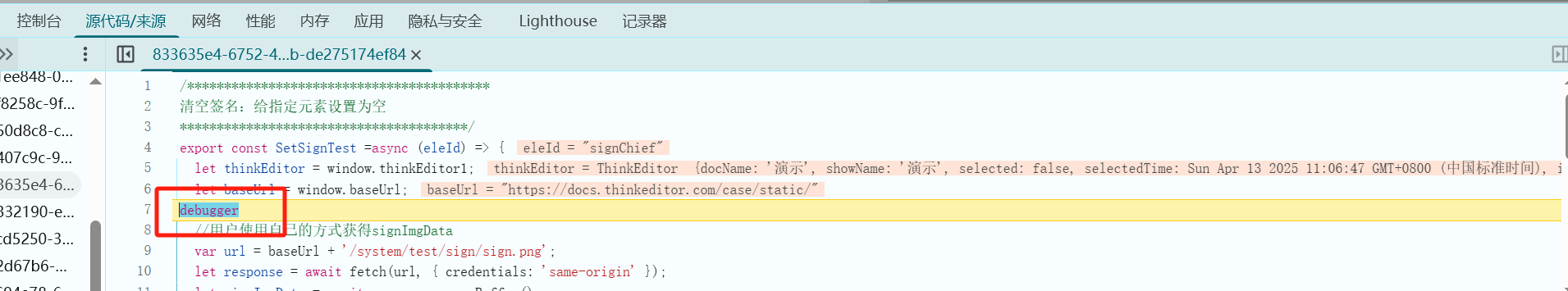
step2:需要调试的源码输入debugger-并F12打开控制台调试器
step3:点击运行

step4:触发功能代码执行
例如 点击“按钮触发签名”,成功断点后 进入如下视图,可进行单步调试
本地调试[试一试用例]
step1:点击右上角[下载]按钮
可下载当前试一试用例压缩包Sign_Demo.tar到本地。
step2:解压试一试用例压缩包
解压试一试用例压缩包,得到用例源码目录Sign_Demo
step3: 使用Visual Studio Code按目录打开用例
step4: 启动运行并调试
[推荐]方案一:使用Live Server调试
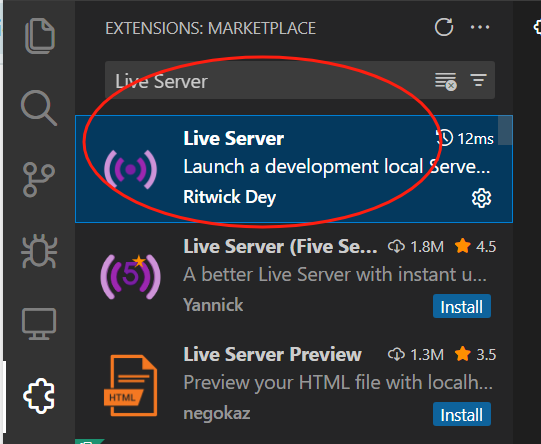
1、安装Live Server插件

2、点击Visual Studio Code右下角Go Live启动调试按钮
Go Live可直接换起浏览器调试,省去输入地址步骤
方案二:使用vite调试
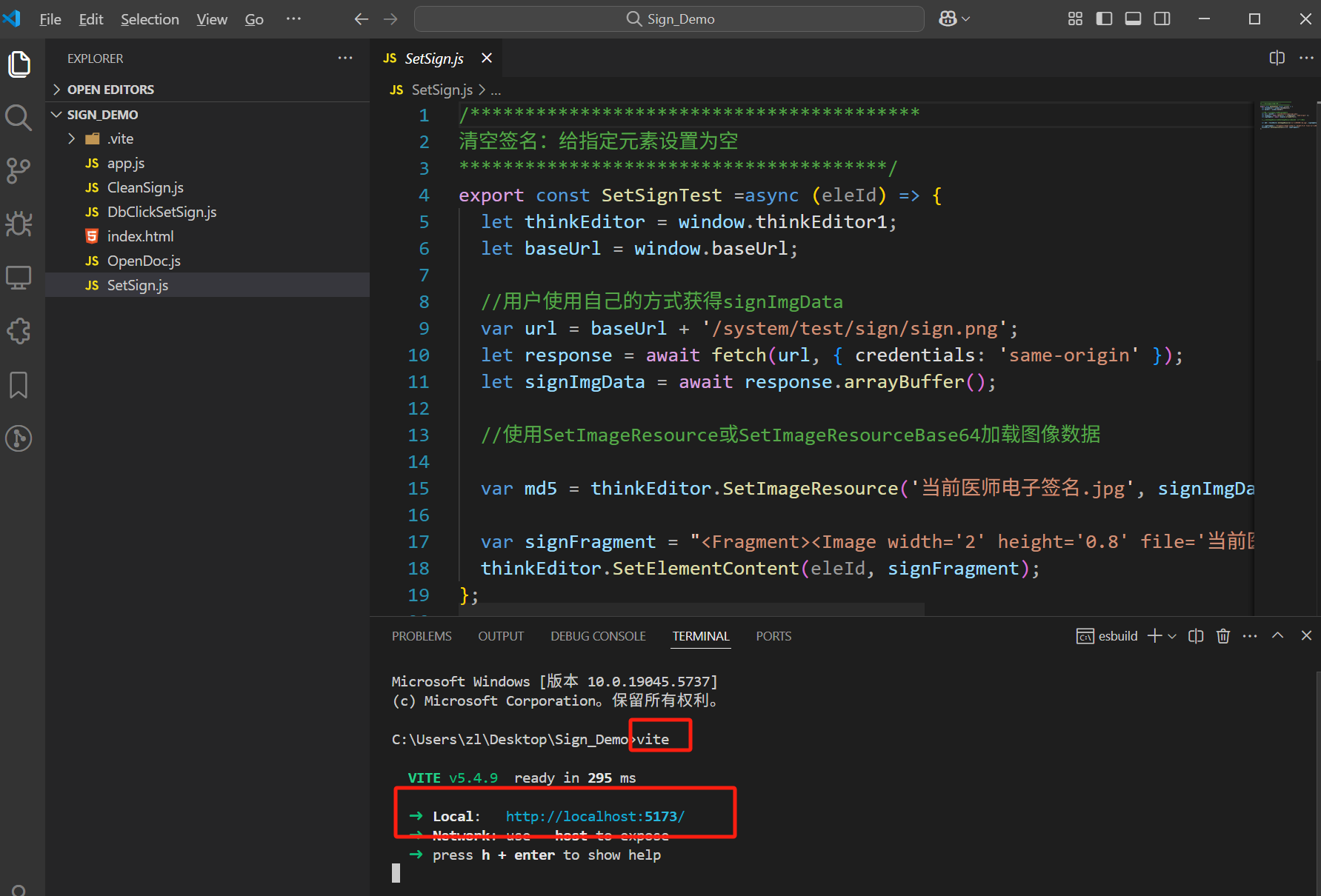
1、在终端输入命令vite

2、打开浏览器输入网址

本地运行效果如下图

文档更新时间: 2025-04-16 14:59 作者:admin
