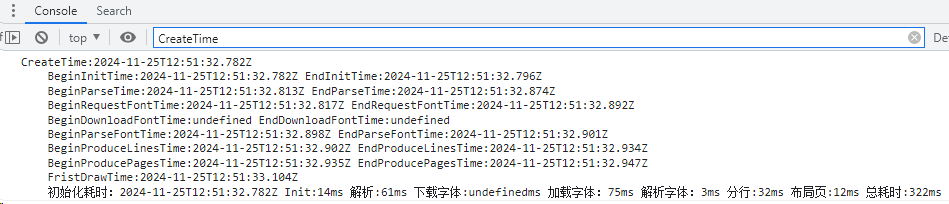
编辑器会输出文档各阶段的耗时
确保日志等级为Debug
let thinkEditorParam = {
logLevel: E_LOG_LEVEL.Debug
}
var thinkEditor = new ThinkEditor(thinkEditorParam);在控制台查看日志

对接耗时进度条效果
编辑器对外提供如下耗时时间戳事件
export enum E_EVENT_KEY {
//请求字体
beginRequestFont = "beginRequestFont",
endRequestFont = "endRequestFont",
//下载字体。注意:可使用本机字体时,没有本阶段
beginDownloadFontTime = "beginDownloadFontTime",
endDownloadFontTime = "endDownloadFontTime",
//解析字体
beginParseFont = "beginParseFont",
endParseFont = "endParseFont",
//解析文档
beginParseTime = "beginParseTime",
endParseTime = "endParseTime",
//产生分行
beginProduceLines = "beginProduceLines",
endProduceLines = "endProduceLines",
//产生分页
beginProducePages = "beginProducePages",
endProducePages = "endProducePages",
}监听相关事件
参考库文件ThinkEditor.js中OnTimeStamp方法实现,在自己的OnTimeStamp事件处理函数中 实现进度条效果。
thinkEdiotr.addEventListener(E_EVENT_KEY.timeStamp, this.OnTimeStamp);事件时序
注意:解析文档没有结束时,就会开始请求字体
开始解析文档=》结束解析文档
请求字体=》下载字体=》解析字体=》产生分行=》产生分页
以”endProducePages”事件,作为打开一个文档的结束
文档更新时间: 2025-12-20 19:02 作者:admin
