说明
编辑器目前采用源码和资源替换更新的方式升级编辑器控件(库/SDK)。
注意
- 应结合E-Tag或其他清理缓存机制,确保服务器更新了编辑器控件版本,客户端可以自动拉取下载最新的编辑器控件库文件
step1: 解压编辑器升级包,得到如下文件
ThinkEditor_v3_信译_2025-Release.tar.gz

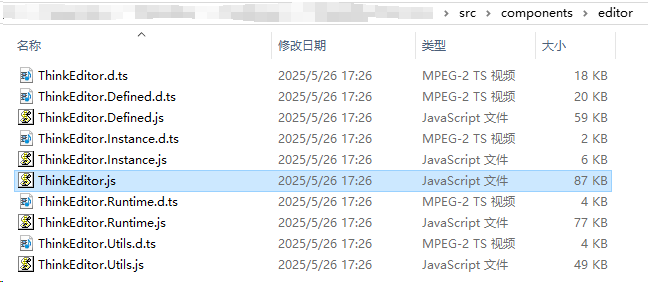
step2:将.js和.ts文件 拷贝覆盖到编辑器[源码]路径
- 编辑器[源码]路径是由应用自定义的,一般为在src/components/editor路径下
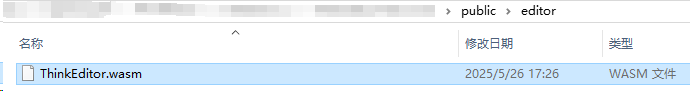
step3:将*.wasm文件 拷贝覆盖到编辑器[资源]路径
- 编辑器[资源]路径是由应用自定义的,一般为在public/editor路径下
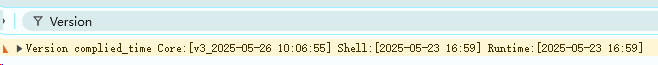
step4:查看控件版本-确定升级成功
- 进入编辑器页面,浏览器控制台 输入”Version” 可查看 控件版本信息
升级未成功处理
- 在客户端清理浏览器缓存
- 编辑器[源码]和[资源]路径没有确定正确。可在项目中搜索[ThinkEditor.js]或[ThinkEditor.wasm]文件,正确确定[源码]和[资源]路径,并按step2、step3替换对应文件
- 浏览器F12-网络 查看ThinkEditor.wasm下载路径,可进一步确定[资源]实际路径
- 注意:[源码]和[资源]路径是由应用自定义的,大部分场景都会部署在不同目录路径。可以进一步与自己的前端工程师沟通确定工程路径结构。
文档更新时间: 2025-11-20 09:30 作者:admin