应用场景
主要用于元素、选框联动显示/隐藏其它元素的应用场景
- 比如,选择了”否认吸烟,”则”吸烟年龄”等元素内容就自动隐藏
- 比如,选择了”未婚”,则”结婚年龄”等元素内容就自动隐藏
- 比如,勾选了某个选框,则对应元素内容可自动显示/隐藏
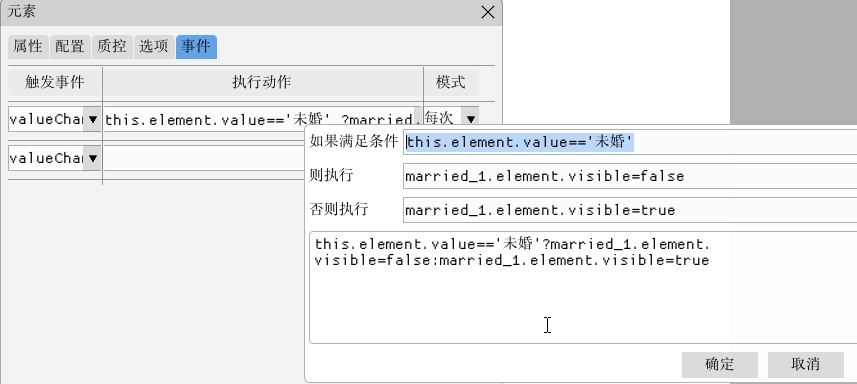
通过UI设置

通过接口设置
var json = {};
json.trigger_type = 0;
json.execute_mode = 0;
json.action = `this.element.value=='吸烟' ? smoke.element.visible=true:smoke.element.visible=false`;
ThinkEditor.SetElementConfig("", json);语法示例
过敏史联动
当当前元素的内容为’有食物或药物过敏史’,则id为’allergen_desc’的元素将会显示,否则id为’allergen_desc’的元素被隐藏
this.element.value=='有食物或药物过敏史' ? allergen_desc.element.visible=true:allergen_desc.element.visible=false吸烟史联动
this.element.value=='吸烟' ? smoke.element.visible=true:smoke.element.visible=false婚否联动
this.element.value=='未婚' ?married.element.visible=false:married.element.visible=true选框联动
选框暂不支持通过api设置事件表达式。
选框状态改变时,执行如下表达式。
this.checkbox.checked==true ?any_where.element.visible=true :any_where.ele.visible=false单击元素-修改元素本身的值
this.element.value==''? this.element.value='√':this.element.value=''扩展
结合元素选项或选框勾选,可以快速触发内容联动
文档更新时间: 2025-05-01 23:54 作者:admin
