元素
| 条件格式 | 说明 |
|---|---|
| this.element.value=’未婚’ | 值等于’未婚’时,为满足条件 |
| this.element.value=’未婚’|’离婚’|’丧偶’ | 值等于’未婚’、’离婚’、’丧偶’其中一个时,为满足条件 |
| this.element.checked=’咳嗽’ | 勾选项包括’咳嗽’时,为满足条件 |
| this.element.checked=’咳嗽’|’咳痰’ | 勾选项包括’咳嗽’、’咳痰’其中一项时,为满足条件 |
| this.element.checked=’咳嗽’&’咳痰’ | 勾选项同时包括’咳嗽’、’咳痰’时,为满足条件 |
空执行
所有事件表达式都是三目运算表达式,不执行的操作可以使用null来表示,示例条件 ? True : False
| 支持不空执行 |
|---|
this.element.checked==’咳嗽’ ? that.element.visible=true : null |
执行模式
- 表达式是从前往后依次执行的
- 可以使用执行条件来综合控制表达式形为
| 执行模式 | 说明 |
|---|---|
| 每次 | 不管前面的表达式是否匹配到True,本表达式始终执行 |
| 一次 | 前面的表达式已经匹配到True,则本表达式不再执行 |
| 重置 | 不管前面的表达式是否匹配到True,本表达式始终执行,并且历史执行匹配状态重置为Unkown |
案例
内容为’未婚’或’离婚’时隐藏婚姻扩展元素信息
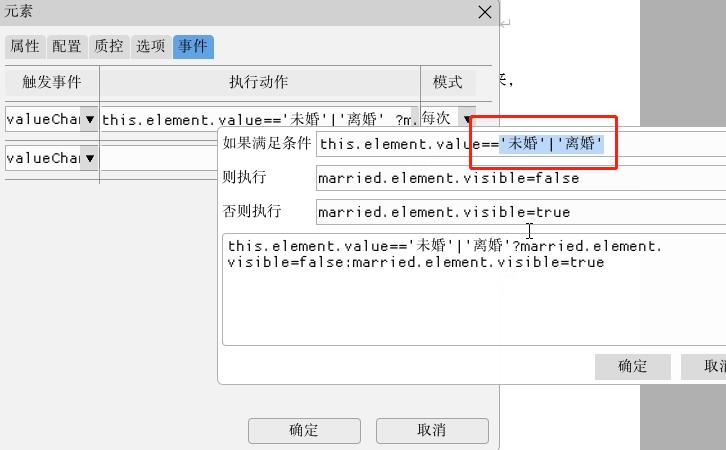
方案一:使用”或”说法
<Expression action="this.element.value=='未婚'|'离婚' ?married.element.visible=false:married.element.visible=true" />
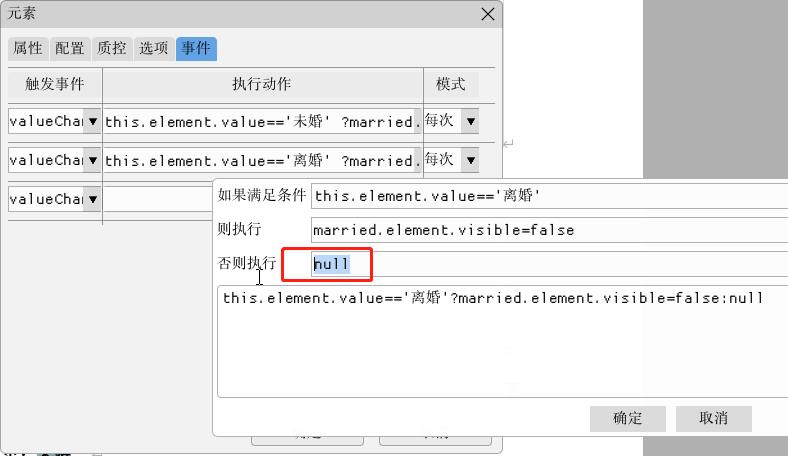
方案二:使用null控制
<Expression action="this.element.value=='未婚' ?married.element.visible=false:married.element.visible=true" />
<Expression action="this.element.value=='离婚' ?married.element.visible=false:null" />
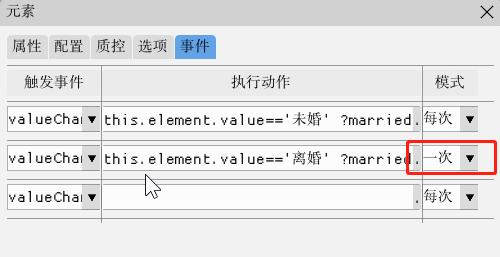
方案三:使用执行模式控制
<Expression action="this.element.value=='未婚' ?married.element.visible=false:married.element.visible=true" />
<Expression mode="1" action="this.element.value=='离婚' ?married.element.visible=false:married.element.visible=true" />
文档更新时间: 2022-07-12 10:14 作者:admin
