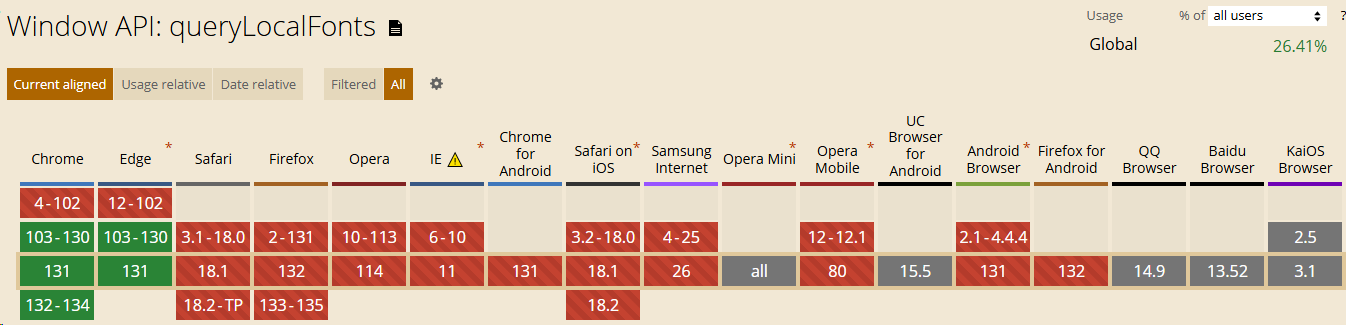
浏览器支持情况正在逐步完善中支持使用本地字体是浏览器技术标准新特性,2022年下半年开始,主流浏览器已经开始支持本特性。相信随着时间的推移,该特性支持会逐渐普及如下浏览器支持使用本地字体
| 浏览器 | Chrome | Edge | 360 安全浏览器 |
360 极速浏览器 |
QQ浏览器 | 华为浏览器 |
|---|---|---|---|---|---|---|
| 最低版本 | 103✔ | 103✔ | 15✔ | 22✔ | 12✘ | 12.1✘ |

不支持本地字体的浏览器
不支持本地字体的浏览器器,编辑器将自动判断,并自动取应用服务器对应字体进行显示。使用本地字体 具备如下优点
- 没有版权风险
- 速度更快:没有字体下载过程,首次打开文档速度更快
- 字体丰富:可以使用本机所有字体
- 字符更全:本机字体文件字符更全
- 功能更丰富:支持简繁混输
代码集成
注意:queryLocalFonts权限处于浏览器安全限制只能在**页面加载完成**后且**用户手动交互**开启权限才能使用检测浏览器**是否支持
IsBrowserSupportLocalFonts()检测浏览器是否支持queryLocalFonts特性代码
import { IsBrowserSupportLocalFonts } from "./ThinkEditor.Utils";用户人为授权
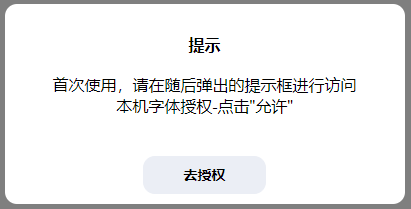
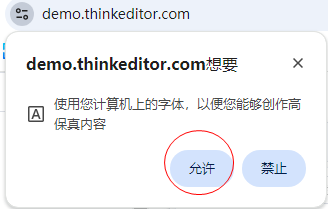
1、需依次点击"确认"和"允许"
2、同一域名,同一客户首次授权后 后续使用不会再次弹出授权提醒

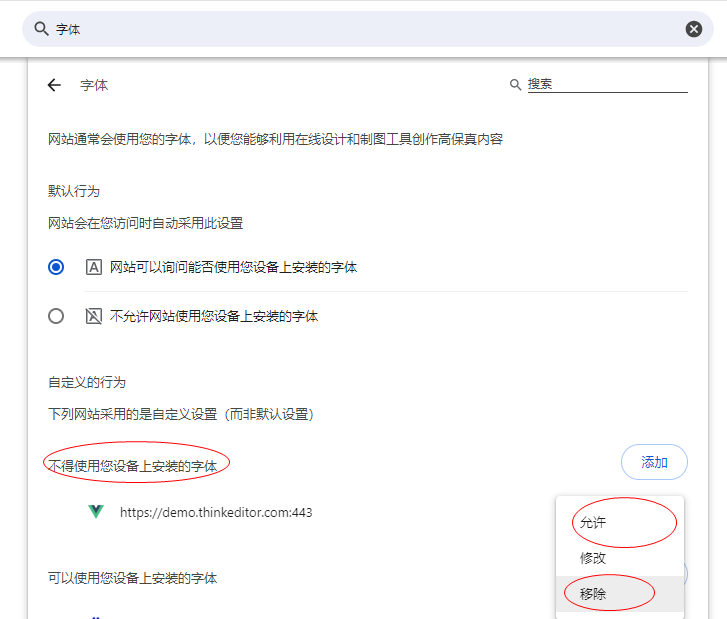
如果已点击禁止使用高保真,则使用如下方法恢复
浏览器-设置-隐私和安全-网站设置-更多权限-字体
自定义的行为 中设置对应网址或域名 修改或允许或移除(非禁止) 即可。
没有允许的配置如下(需更改为允许):

正常允许后配置如下:

文档更新时间: 2024-11-25 22:24 作者:admin
