说明
元素支持自定义JavaScript脚本,可实现各种元素联动场景。
- 按照本文的方法可以快速的调试JavaScript脚本,使其可以正常工作。
案例实现目标
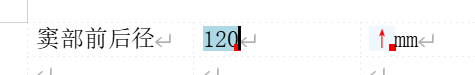
检查数值的值大于100时,输出结果元素显示红色箭头。
[可跳过]step1: 准备输入元素
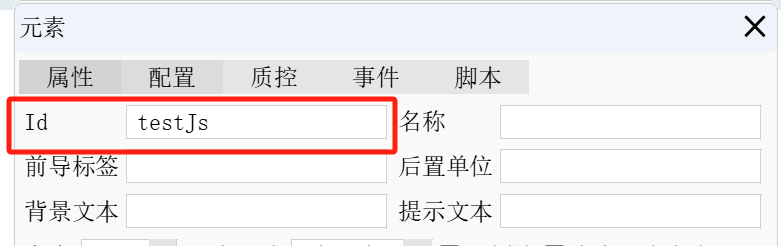
- 自定义输入元素Id,示例:”testJs”
方式一、通过接口插入元素
插入输入元素
thinkEditor.InsertElement({
id: "testJs",
hint: "检查数值"
});方式二、通过UI插入元素

[可跳过]step2: 准备输出元素
- 输出元素用于显示联动结果
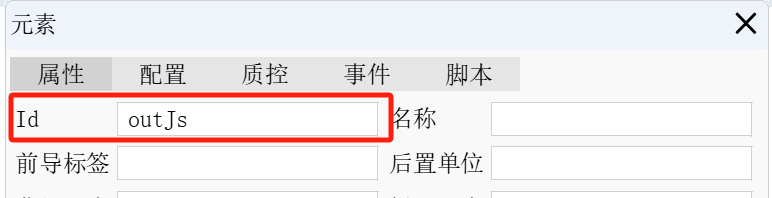
- 自定义设置元素的Id值,示例:”outJs”
方式一、通过接口插入输出元素
插入输出元素
thinkEditor.InsertElement({
id: "outJs",
hint: "检查结果",
});方式二、通过UI插入元素

[关键]step3: 打开-试一试-在线调试脚本[确保脚本可正常工作]
- 在ExecuteElementScript()方法中写入脚本语句
- 脚本中可使用的变量有 thinkEditor(当前编辑器)、element(当前值变化输入元素)
- 需要断点的位置写上debugger,然后点击运行按钮。详见《试一试-使用和调试》说明
步骤一:打开待调试文档

步骤二:ExecuteElementScript方法中 填入自定义脚本
在线调试脚本
export const ExecuteElementScript = (thinkEditor, checkBox) => {
/**************开始: 以下代码为脚本代码 **********************/
if (element.text > 100) {
thinkEditor.SetElementContent("outJs", "<Font color='ff0000'/>↑");
} else {
thinkEditor.SetElementContent("outJs", "");
}
/**************结束 以上代码为脚本代码 **********************/
};步骤三:给输入元素配置脚本
- 复制ExecuteElementScript()方法中的JavaScript代码,粘贴到
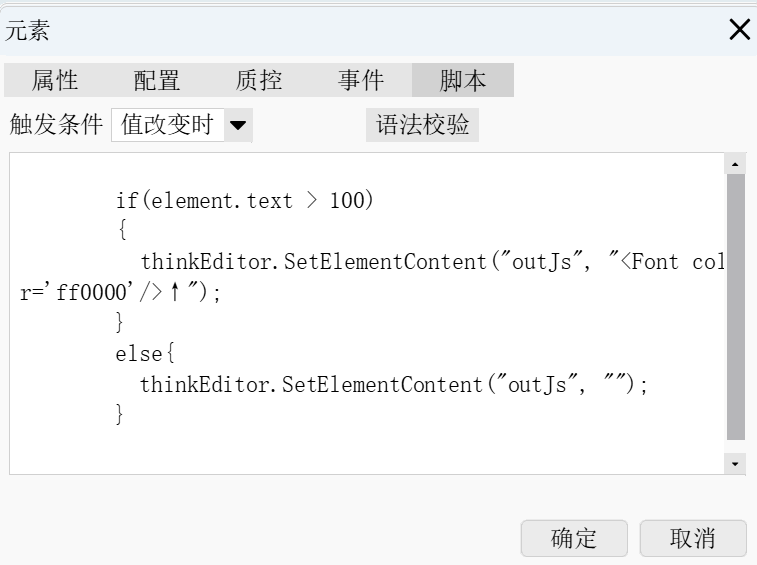
元素-脚本配置UI中

其他
- 可打开一个已有模版进行选框脚本测试
- 配置完成后,可以保存该文档
打开一个现有模版进行元素脚本测试

文档更新时间: 2025-11-22 10:28 作者:admin
